I covered steps to developing a conversational chatbot in my previous many posts. Like submission guidelines on respective app stores on mobile platforms: iOS and Android, chatbots platforms like Messenger too have strict guidelines regarding which chatbot gets published, which doesn’t.
Moreover, there are prerequisites over what you need to do in order to get your chatbot published on Messenger. For example, you must own or admin a Facebook Page to get started. Otherwise, you have to create a new page.
A Facebook Page is mandatory
The bot is accessed through a Facebook Page. If your Facebook account neither has a page associated with it nor is an admin of a page, you must create a new Facebook Page. Once created you must copy the page ID from the About page.
The name and image of your Facebook Page is what the bot will be recognized by. So create a Facebook Page while keeping your patience level to create a bot in check. You just add basic info. The rest of the info you can add later.
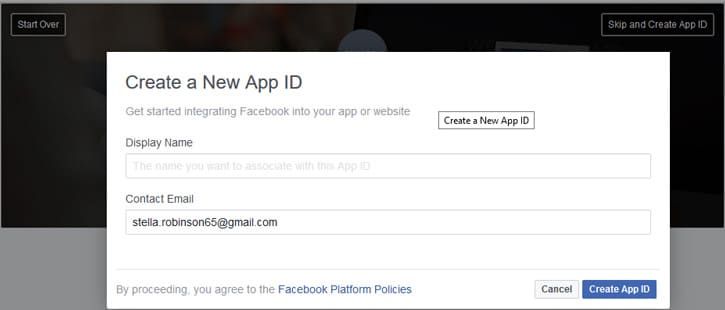
Create a Facebook App
Facebook for Developers is a separate website dedicated to people developing apps using Facebook APIs or one of the platforms, including Messenger.
You’ve to become a developer to access the website and generate an App ID. To create a new App ID, click Skip and Create App ID on the right top.

Create App ID and you’ll be asked to add a product. Since we are building a chatbot for Messenger, click the Set Up button below it.
You’ll be presented with the App Dashboard. You have to generate a Token. Under Token Generation, select the page and a popup will emerge. Authenticate your Facebook profile and click continue, Page Access Token will be beside the page name. Click to copy it.

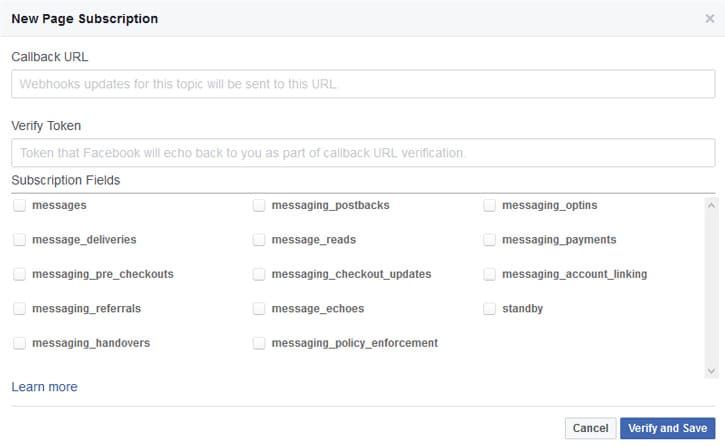
Create and Enable Webhook

To set up Webhooks, you need a Callback URL and Verify Token. Facebook uses Webhooks. Webhook endpoints are URLs defined by users to which Facebook sends events. A single event may be sent to many webhook endpoints.
To have a working endpoint that responds with a 200 code and calls back some info in order to validate your bot with Facebook.
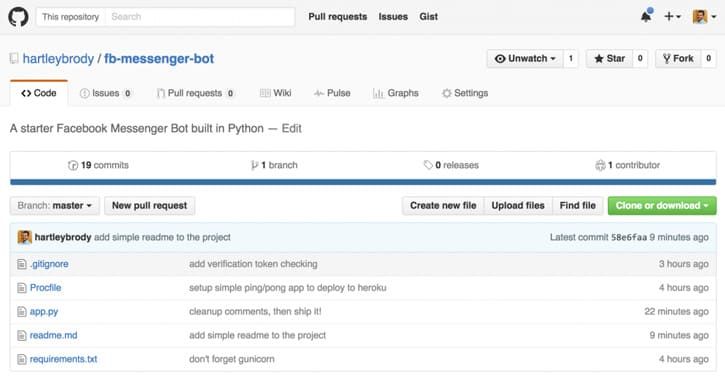
To proceed with the step, I am going to clone this Github repository by hartleybrody
git clone git@github.com:hartleybrody/fb-messenger-bot.git
Then, cd into it and install python dependencies:

For simplicity, I’ll deploy this to Heroku and recommend you to do so too.
I have the Heroku CLI Toolbelt installed, so I run
heroku create
to get your new chatbot setup.
I will verify the thing on a local server with Heroku.
heroku local
Then, in your browser, visit localhost:3000 and you should see “Hello world”. localhost:3000/facebook/receive : should be your Facebook Webhook URL, except Facebook only accepts public URLs.
 Interrupt the local server with Ctrl+C. To deploy this endpoint to Heroku
Interrupt the local server with Ctrl+C. To deploy this endpoint to Heroku
git push heroku master
open in your browser
heroku open
Now you’ve got a “working” webhook URL that you can use to setup your bot.
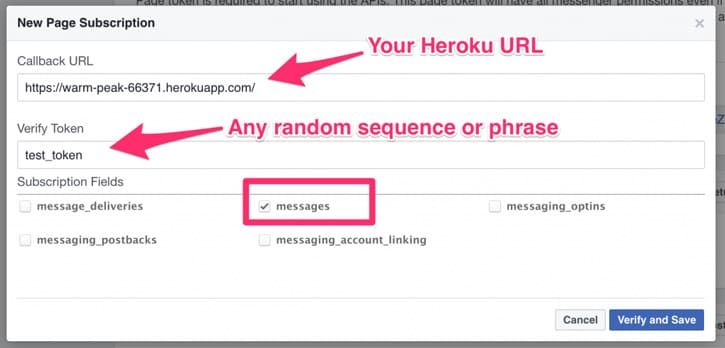
Enter it under Callback URL

Verification Token is a secret value that a bot receives to validate the origin of a request. Whatever value you enter under it, you assure it reflects in your Heroku environment using heroku config:add VERIFY_TOKEN=your_verification_token_here

Chat with the bot
Your just created bot should appear as any of your friends on Messenger. Otherwise, you can click Message on your Facebook Page to chat with the bot.
heroku logs -t
will give you chatbot logs. You should see the POST data that Facebook is sending to your endpoint every time the bot receives a new message
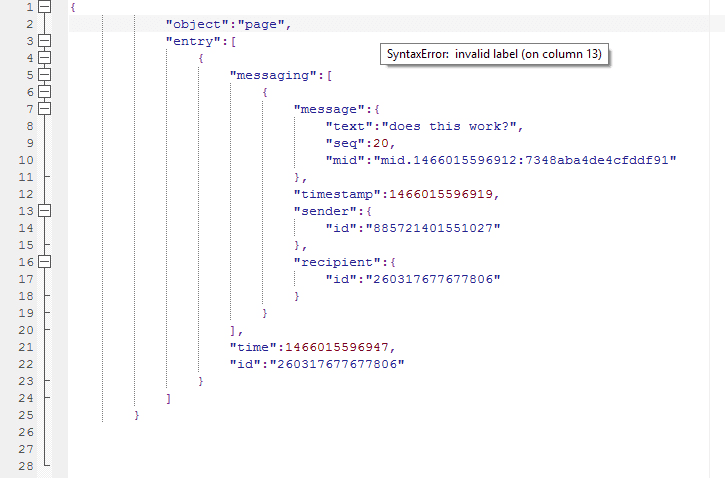
An instance of JSON POST body that I receive when I send “does this work?” to my bot

The bot is programmed to respond to everything with “got it, thanks!”
Submit chatbot to Messenger for review
While you’re testing your bot, only admins of the Facebook Page can message the bot directly. To make the bot available to everyone over the Messenger Platform, it has to go through a review process.
Facebook seems to be highly systematic in their review process, and for a noble purpose. The code for a Messenger chatbot runs on your own servers and could change at any time, without Facebook learning about.
They appear to be trying hard to assure you’re a policy abider, and not submitting a chatbot for the sale of submitting, only to change it at some point into a spam bot. Imagine the bot that used to give you horoscope alert every day selling you some random Chinese electronics.
Of course, Facebook can always revoke API access tokens to a spam chatbot, but Facebook want a clean platform with their Messenger
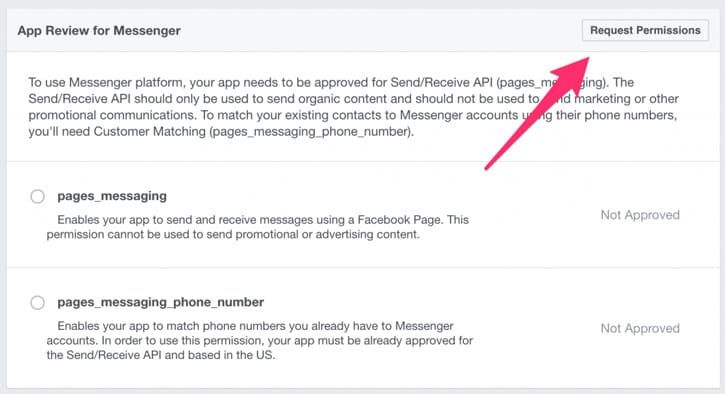
Go to Messenger App Settings page. Under “App Review for Messenger”, click “Request Permissions.”

Seek permissions your bot requires. You’ll enter the “Review Status” page. This page requires you entering a lot of information to make sure you as a developer will not abuse the platform.
It requires you to do the following:
- check several boxes confirming that you've gone through their policies and rules
- promise you won't get involved in uninvited, outbound messaging
- define how your chatbot will converse with users
- provide a test case for the review team
- upload a screencast of your chatbots conversation flow
- draft a privacy policy
On this page, you can also request to be allowed extra info about users, like their electronic mail or personal information.
At the end of the day, it’s up to the team at Facebook to approve the permissions you seek. The review team can honor a few of your requests and reject some, give you full access, or disapprove of the chatbot together. More information about the approval process here.

Integrate chatbots to improve your customer service experience
- Natural Language Processing (NLP)
- Build across existing services and data
- Train your chatbots just like humans