With so many JavaScript frameworks available for server-side and client-side rendering, choosing the right framework for a new project, whether a JavaScript system, single-page application, or website, can be difficult. Picking the wrong framework can affect the entire project's resilience and ability to meet deadlines.
If you're stuck, then you easily hire dedicated developers for both React & Angular. However, now choosing between these two is a hustle in itself. Worry not, you're not alone!
In this article, we are going to compare React and Angular in terms of popularity, technical components, advantages, and limitations. Till the end, you’ll have a clear understanding of which framework aligns best with your development goals.
If you're looking for a quick, requirement-based comparison, jump straight to
When should you go for Angular?
When should you choose React?
for a clear, concise answer.
But first, let’s take a closer look at what React and Angular bring to the table.
What is Angular?
First of all, it’s important to understand that when I say Angular, I do not mean AngularJS. Currently, Angular is used as an umbrella term for all the versions of Angular released after AngularJS. These versions are 2, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, and 14.
If we talk about Angular 2, then it’s an open-source framework which is generally used for creating web apps, hybrid apps, and single page applications. Angular is developed and maintained by Google.
Angular is a complete toolkit which every developer needs to develop large-scale apps. Probably this is the reason why leading names like BMW, Xbox, Forbes, and many more have chosen Angular for their front-end development.
The current version of Angular 14 was released on June 2, 2022. This extended version of Angular includes features like typed forms, standalone components, and new primitives in the Angular CDK. Apart from this, the Ivy based IDE language service is by default in this version.
Besides this, there are a few updations too that we will witness in this version such as switching from i18, Nullish Coalescing, style improvements, etc. Moreover, Angular 14 is full of latest bug fixes that affect the core, language service, compiler, router, etc.
What is React?
React is a front-end JavaScript library which is used for building UI. Developed by Facebook, React utilizes a declarative style of functional programming for describing the UI state.
React enables the developers to have a preview of their app as to how it will look and interact with the users. Furthermore, native-rendered apps, web apps, and even mobile applications are developed with React.
Moreover, it also comes with two critical features which JavaScript developers absolutely love. These features are JSX and virtual DOM. Currently, 15, 16, and 17 are the latest versions of React.
Like Angular, React is also an open-sourced project testing library. It means that anyone can simply download it and modify it from the source for free. React libraries offer a vast collection of resources, from complete ReactJS templates to individual UI components, streamlining UI creation for both web app development and mobile app development.
JavaScript frameworks in numbers: Who’s on top?
The number of JavaScript tools is gradually on a rise, turning the choice of fitting technology into a contest. The problem is Angular and React are both quite capable, modern, and extensively used JavaScript Frameworks.
With 39.5% of developers utilizing React.js, it holds its place as one of the most popular web frameworks after Node.js based on Statista. React's framework popularity continues to grow, making it a top choice for building dynamic and responsive web applications.
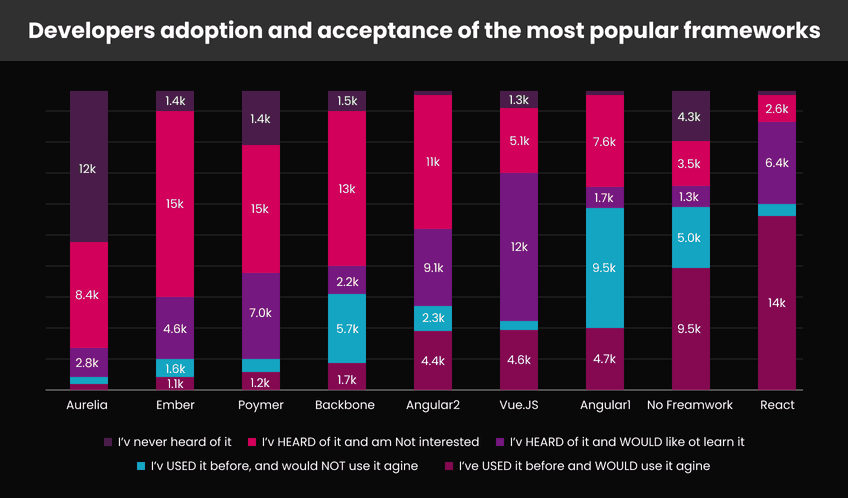
Developers’ adoption and acceptance
14k developers say they have used React before and would like to use it again, and 6.4k developers say they have used it and would like to learn it. On the other hand, for Angular, 4.7K users say they have used it before and would like to use it in future as well, and 12k developers are interested in learning.

Moreover, all developers were either interested or were using React. The rest of them were either learning or willing to. Unlike Angular, nobody showed their reluctance or separation of concerns towards React.
Popular use cases
Mostly, developers face a dilemma when choosing between Angular and ReactJS. If you're looking to hire web developers, then understanding how both frameworks have powered significant applications worldwide can help you make the right choice.
Angular
Paypal
Paypal is one of the largely used payment gateways across the globe. It has used Angular javascript library to construct its checkout system, which comprises crucial features such as adding credit card pages and payment review pages that contains high level security concerns along with smooth functionalities.
Microsoft Office
Microsoft took the boldest approach by fully utilizing the AngularJS framework in the form of Office 365 API. Office 365 condenses all the features into a single-page view, allowing businesses and users to collaborate on teams and create documents.
Freelancer
Founded in 2009, Freelancer is a freelance marketplace website based in Australia. Freelancer has its headquarters located at Sydney. It allows potential employers to post jobs by setting up appropriate bids.
React
React is a JavaScript library for building fast, scalable web applications with seamless user experiences. To maximize its potential, hire React developers who can craft high-performance, modern solutions based on your needs.
Instagram uses a majority of portion for its different features such as Google Maps APIs, geolocation, pop-ups, search engine accuracy. Overall, Instagram harnesses React at its best to let the fans fully enjoy hashtags and other amazing features.
Khan Academy
A major portion of Khan Academy is currently based on React. Talking about the working experience with React, Joel Burget talks about how React differs from the traditional Backbone scripts. Furthermore, he adds that React can efficiently change the elements and eliminates unnecessary re-renders.
Netflix
Netflix is a globally popular streaming platform that widely uses React especially for low-performing devices. Like Netflix is using Reactjs to improve modularization, increasing the startup speed and runtime performance.
So, these are some of the popular use cases of Angular and React from our side. Now it’s time to look at the detailed comparison of both of these powerful and popular web frameworks.
Uber Eats
From getting customers from point A to point B to delivering food from point A to point B, Uber Eats has graduated in a unique way. It is similar to DoorDash and has leveraged the potential of React Native’s tools to build an elegant UI with a customer-centric UX.
Read more: Top 10 tips for hiring React developers based on your project needs.
Angular vs React: The ultimate comparison
Before I go any further, let me clear a few things. Although both maintained by Google, Angular projects from AngularJS or Angular 1 and each has different repository and account on GitHub.
Angular uses TypeScript and renders Client-side while Angular 1 uses JavaScript and is server-side.
React, on the other hand, is maintained by tech giant Google’s biggest competitor, Facebook. React lacks a native architecture unlike Angular’s MVC and resorts to one-way data flow binding.
| Technology | React | Angular |
|---|---|---|
| Purpose | Setting up adequate processes, introducing the standards of quality to prevent the errors and flaws in an application | Detecting and fixing bugs and errors. |
| Author | ||
| Type | Open source JS Library | JavaScript framework |
| Toolchain | High | High |
| Language | JSX | TypeScript |
| Learning Curve | Low | Medium |
| Packaging | Strong | Medium |
| App Architecture | None | Component based |
| Data Binding | Uni-directional | Bi-directional |
| DOM | Virtual DOM | DOM, Regular |
Data Binding
Angular
Data binding is a crucial factor which greatly influences the decision to select the right framework between Angular and React. Data binding is all about synchronizing data between UI and business logic.
The biggest difference here between React and Angular is that Angular uses two-way binding. This means that it keeps the two layers updated with the same data.
Angular seamlessly updates the model layer with user input while binding HTML elements to model variables, ensuring real-time backend updates. For seamless integration, you can hire Angular developers to optimize your project.
Two-way data binding is also considered as an efficient technique for fetching data from huge ERP based software such as accounting, medical software, and other software which needs complex application requirements.
Furthermore, the bidirectional nature of Angular eases the building of enterprise resource planning software and other complex applications.
React
On the other hand, React uses one-way binding with two-way data binding helpers for managing both extensive manipulation of data and heavy parsing work.
One-way binding not only makes the source code more stable but also makes debugging of an application built with React much easier as compared to that of an Angular application.
Since React is a library framework, it doesn’t follow an automatic approach to data binding. It saves professional developers from the nitty-gritty of complex handling of objects and figuring out the project requirements.
Performance & DOM
Angular
Angular uses real DOM which greatly affects its performance. Let’s understand this with an example. For example, you just want to update the last name in a user’s profile.
So, the Real DOM instead of changing just the last name will update the whole tree structure of the HTML tables. This makes the process slow and less efficient.
Not only Real DOM, but bidirectional data-binding also affects the overall performance of Angular apps. For each binding, there’s a new watcher assigned which tracks the changes.
The loop is continued until all the watchers are checked. More bindings create more watches, thus the process becomes more cumbersome. Although, the recent update of Angular has improved performance of Angular significantly.

React
Unlike Angular, React uses virtual DOM (Document Object Model) which enables access and change of document layout, contents, and structure. Continuing with the example of the user profile that we mentioned above.
The virtual DOM will simply update the last name at the time of writing without the complete rewrite of a doc thus rendering the updates very quickly as it updates the updated portion of document in actual dom of the browser.
Learning curve
Angular
Angular is a dynamic and vast management library. This is what makes it difficult for the back-end developers to learn all the concepts and languages associated with it like pipes dependency injection, TypeScript, RxJS, templates, etc.
Learning all these concepts takes a longer time for a developer as compared to that of React thus making Angular’s learning curve steeper.
Furthermore, Angular consists of a lot more unnecessary component management and syntax which are intricate. The framework is also continuously developing, which means that the Angular developer must know and learn what is new in the Angular ecosystem to upgrade his skills.
There are also many complicated and embedded features and third-party libraries in the framework core which the developer cannot avoid using and learning them.
React
Contrary to Angular, React is minimalistic as it has no classic templates, no dependency injection, and no overly complicated features. Developers will find its framework easy to understand if they already know JavaScript well.
Although, the developer may take some development time to get used to the setup of the project since there’s no predefined project structure.
Unlike Angular, React is minimalistic—no classic templates, no dependency injection, and no unnecessary complexity. For those familiar with JavaScript, React development offers an easy-to-learn framework with powerful capabilities.
Languages
Angular
When it comes to languages, Angular uses TypeScript or JavaScript which also happens to be a superset of JS that is developed mainly for the bigger projects.
In TypeScript, the typos are easy to spot and the code is easier to navigate. Furthermore, the code refactoring process becomes faster and simpler. This is what makes TypeScript more compact than JavaScript.
React
If we talk about React, then it is based on JavaScript ES6+ which is combined with JSX script. JSX is nothing but an extension for syntax that makes the JavaScript code to resemble the one which is written in HTML. This makes codes easy and understandable.
Moreover, the typos are also easier to spot. React is also augmented with Babel which is a code translation tool for compiling JSX codes in the browser.
Ease of update
Angular
Angular comes with improved CLI which consists of commands such as ng update which makes the upgradation of the app to the latest Angular version easier and faster. Due to this, the Angular development is less painful. Also, it’s important to note that most of the updating process is automated which makes it further simpler.
React
React is a front-end library that also offers developers to make smooth transitions from one version to the other. However, front-end development libraries heavily depend on the third party libraries that make it possible for the updating and migration to the third-party libraries.
Additionally, developers also have to check if the third-party libraries which they have used are compatible with newer versions of JavaScript framework or not.
Tools
Angular
Angular framework is supported by several code editing and code splitting tools. For example, it works with code editors like Visual Studio, Sublime Text, and Aptana.
Angular CLI can be used to set up a project. Similarly, Angular Universal can be used for server-side rendering. Platforms like Karma, Jasmine, and Protractor can also be used for end-to-end testing in Angular.
React
Like Angular, React is also supported by several code editors like Atom, Sublime Text, and Visual Studio. Front-end developers can also use Create React APP (CLI) tool to bootstrap the complete project. Next.js framework is used to complete server-side rendering.
For testing the entire app, you would require multiple tools like Jest which is used for JS code, Enzyme for component testing, and React-unit for unit testing. There’s also a single tool known as React 360 which is an additional library that creates VR and AR applications.
App structure
Angular
The structure of Angular is complex and fixed which makes it suitable for experienced Angular developers. There are mainly three layers in Angular which are Model, Controller, and View. An object which is responsible for Model is initialized by the second layer Controller and is displayed on the third layer View.
If we talk about the application code, then it consists of different Angular components and child components. All these components are separately written in the four files.
TypScript is used to implement the component, HTML file is used for defining the view, CSS file is for defining the stylistic features, and a separate file is for testing purposes.
React
The React’s structure offers developers with the freedom to make their choices. There’s no one right structure for the React app. React only offers View layer as the other two layers Model and Controller are added with the usage of other popular libraries.
It’s important to note that the web app architecture of the React app is component-based routing. The code is also made of React components which are then rendered with the help of React DOM library in two ways which are:
Functional (with the function that returns JSX)
Code-Splitting
React
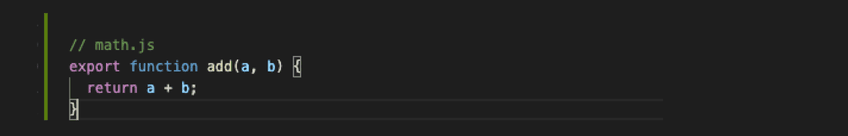
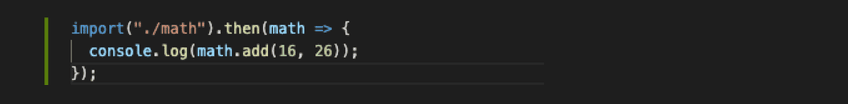
Code-splitting your app can help you “lazy-load” just the things that are currently needed by the user, which can dramatically improve the performance of your app. While you haven’t reduced the overall amount of code in your app, you’ve avoided loading code that the user may never need, and reduced the amount of code needed during the initial load.


Angular
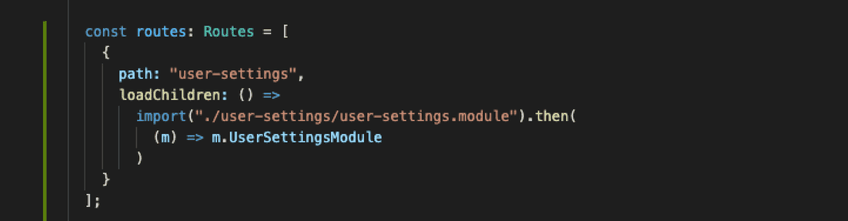
To achieve code splitting in Angular, lazy-loaded modules are utilized. To make sure that a module is loaded lazily and split into its own chunk of JavaScript, a lazy-loaded route must be created. The example below shows a lazy-loaded route in Angular.

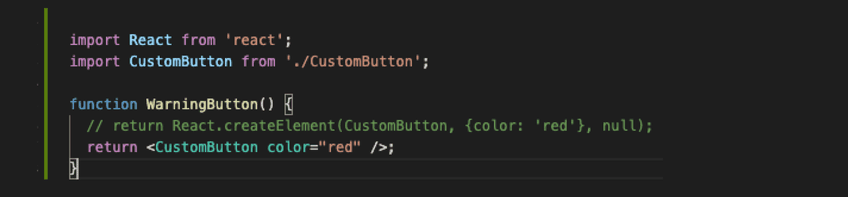
JSX
React
In React, the process of rendering UI elements is closely connected to other aspects of user interface logic such as event handling, state changes, and data preparation for display.
Instead of separating these concerns by keeping markup and logic in separate files, React uses "components" - loosely-coupled units that contain both markup and logic.
Components will be discussed in more detail later on, but this talk aims to convince listeners that it is acceptable to include markup in JavaScript when using React.

Angular
Angular doesn’t have this kind of particular feature like react JSX but angular does provide separate file structure for its components and pages to make it easier to develop and maintain the code.
.html: File contains all HTML code that is rendered on the browser. .component.ts :It contains business logic .sass : style related code can be written here to enhance UI experience. App.module.ts: If you want to use any third party library then it needs to be registered in this particular module file before importing and using it in app.component.ts.
This structure is repeated for all pages which are being created in angular.
When should you go for Angular?
You should select the Angular framework if:
- Your Angular team high expertise in C#, Java, and previous versions of Angular.
- The complexity of the app lies from low to medium level.
- Need higher productivity and are fine to adopt ready-to-use solutions.
- You’re ready to accept Bundle Budgets in CLI option that alerts developers when the size of the app bundle exceeds the pre-decided value. In simple words, you must go with Angular if you’re looking to regulate the app size.
- You want a wide-scale feature-rich application.
When should you choose React?
You should choose React for your application project if:
- Your team is an expert in CSS, HTML, and JavaScript.
- You have to develop a highly customized application solution.
- The development process involves a large number of components with variable states that like – buttons enabled/disabled, dynamic inputs, active/inactive navigation items, access permission, and user login.
- You want to spend more time on the pre-development preparation.

Disadvantages of Angular
-
Steep learning curve: Despite clear manuals and extensive documentation, Angular remains complex for beginners.
-
Security concerns: Like other client-side frameworks, developers must focus on securing applications.
-
Incomplete CLI documentation: The official CLI documentation lacks depth, making it difficult to find substantial references on GitHub.
Disadvantages of React
-
Not a Full-Fledged Framework: React is a UI library rather than a complete MVC framework, requiring additional tools for full application development.
-
Steep learning for beginners: Integrating React into an MVC structure demands advanced web and mobile development skills.
-
Incomplete ecosystem: React is still evolving, with gaps in tutorials and ecosystem support.
-
Flux complexity: Often used for structuring React applications, Flux can be challenging for developers due to its lack of structured flow and complete documentation.
Conclusion
React and Angular take different approaches to web application development, making them suitable for various business needs, whether for startups, SMBs, or enterprises.
Both frameworks are widely used and adaptable, and the right choice primarily depends on your project’s specific goals and technical requirements. Developers often switch between the two based on what their application demands.
Before making a decision, consider what you want to achieve with your project. If flexibility and component reusability are your priorities, React might be the way to go. If you prefer a structured framework with built-in solutions, Angular could be the better fit.
Think through your requirements and decide whether hiring React developers or Angular developers best aligns with your needs.









